有了主畫面後,我習慣先從主功能將 Wireframe 線稿依照原先的 Flow Chart 畫出來,細節功能會陸續繪製(有先想到的會以 Todo 標示),並於後續篇幅補充。
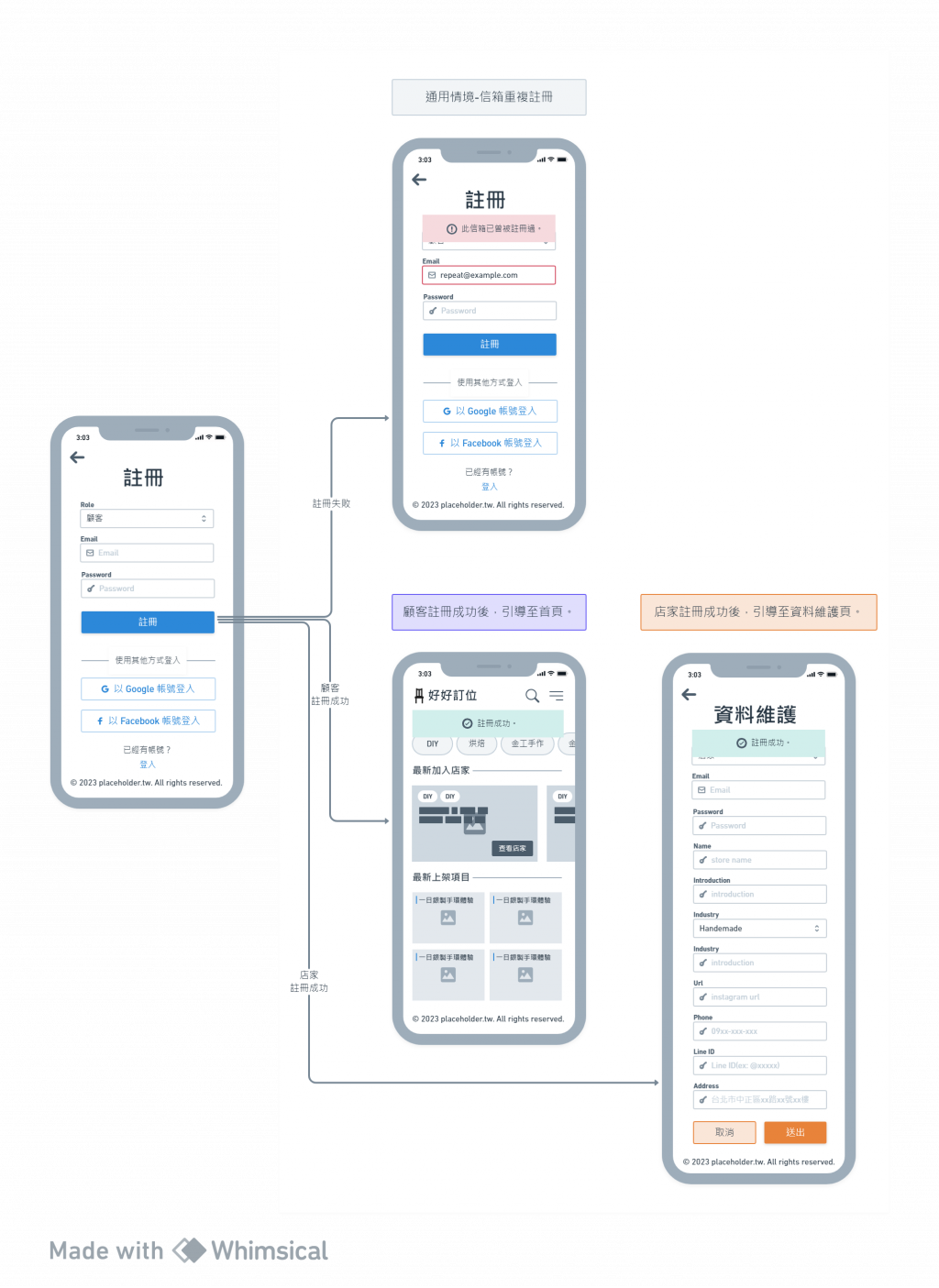
此處僅有角色選擇部分有異。
(1) 註冊失敗應該會是信箱重複使用之情形。
(2) 註冊成功時,因應角色會有不同情境。顧客註冊成功時,會引導回首頁;店家註冊成功時,會引導到資料維護頁面,讓店家可以在第一時間就可以先行填寫必要欄位資料。
- Todo: 如果於資料維護頁面點擊左上角上一頁按鈕或表單下方之取消按鈕,程式需判斷是否已完成必要欄位之填寫並送出更新。若無則跳出提示訊息,讓店家依然可以繼續使用網站基本功能(像是觀看其他店家、服務等)。
- Todo: 送出更新時,驗證手機號碼之流程。

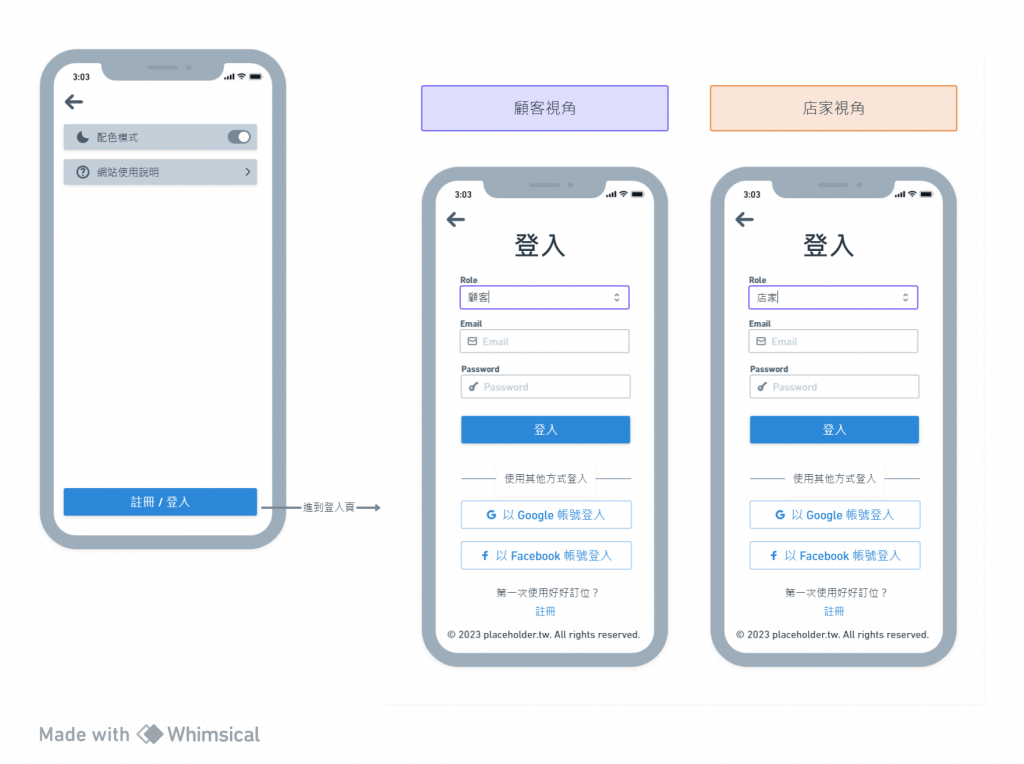
此處僅有角色選擇部分有異。
(1) 一些常見的登入錯誤
(2) 顧客登入成功
因為顧客在登入後,主選單功能並不會有差異,故下圖無重複呈現選單畫面。
(3) 店家登入成功
依序區分下圖中共3種情形,主要差異在是否解鎖提供服務項目和預約紀錄的有無,選單上方個人區塊也會有些微說明上的不同。
因為網站有兩種角色,所以希望自從使用者登入後,就可以在功能選單或表單頁面,開始有些畫面上的差異,讓使用者可以清楚知道目前登入之帳號是什麼角色(角色區隔)。線稿中目前以表單按鈕等方式去做區隔,顏色亦非後續定稿樣式。
後續文章中將會規劃出店家之上架服務與顧客之預約訂位流程等核心功能,讓我繼續努力吧!
